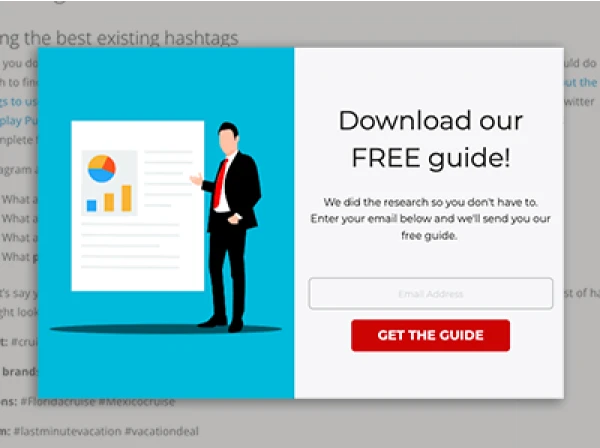
Are you using a pop-up to display something on a ShortStack tab?
You can use the CSS below to change the color of the border around the pop-up so it better suits your tab!
/*Border color in pop-up*/.boxy-wrapper{background-color:#00FF00;}
Yes, the Hex Value in this code is for bright green, and that color probably isn't for everybody. You can change the color by updating the Hex Value.
For example, if you wanted a red border, the CSS would look like this:/*Border color in pop-up*/.boxy-wrapper{background-color:#FF0000;}
Check out this Hex Value guide from w3schools.com: http://www.w3schools.com/cssref/css_colors.asp to find the Hex Value associated with the color you want to use.
About the author
Dana Sullivan Kilroy is a communications professional with more than 20 years of experience delivering compelling content. Her work has appeared in national, award-winning publications and sites, including: The New York Times, The Los Angeles Times, The Wall Street Journal, USA Today, and Fast Company, Inc.
Recent posts
Go back to blogGet marketing tips straight to your inbox
Launch an irresistible giveaway. Get started for free.
Join 630.000+ marketers that are boosting engagement and sales.