CSS Tip: How to Add a Hover Effect to your Image Hotspot

Learn how to add hover effects to static images with CSS. Use color opacity or separate hover images for hotspots.
So you've built a beautiful image with a clickable hotspot.
To add some extra usability and flare, you'd like a hover effect...but it's a static image. There are a couple tricks you can do with CSS to liven things up a bit and I'll show you them here.If you have an image with a solid colored background, you can apply a color to the hotspot area and add some opacity. This gives the illusion that the link has an opacity hover effect. Obviously, this works best with a flat background color. If you have a busy image, you'll want to use the next option.

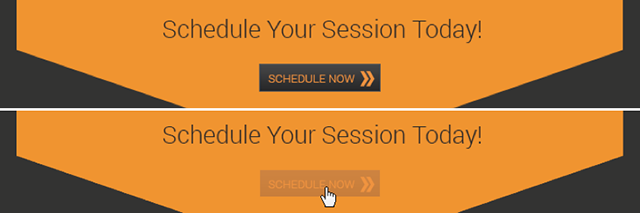
Another option is to make a separate "hover" image for just the hotspot area. As you can see in the example below, when I am hovering over the bar, it's actually pulling a different image to cover the original image, but just in the portion of that hotspot.

Below I will give you the CSS you would use for each of the options above. Before we get to that, let's talk about how you would target the hotspots.
You will need to adjust the identifier on these based on the widget itself, and whether you have more than one hotspot in an image.
The identifier will look something like this: #bg_link_0_image.
That is the identifier you would use if you have one image widget, and that image has one hotspot. But let's say you have two image widgets and the second image widget has three hotspots.
In that case the identifiers would look like this:
Hotspot #1:
#bglink_0_image2: hoverHotspot
#2: #bglink_1_image2: hoverHotspot
#3: #bglink_2_image2: hoverSo, as you can see, the first number corresponds with the hotspot itself, starting at 0.
The widget ID is the last part of the identifier and will change corresponding with your widget ID (found at the bottom right of each widget in the widget list). Ok, now that you've got that down, let's move onto the CSS itself.
Hotspot hover with color opacity:
#bglink_0_image2:hover { background: #HEXCODE HERE; /* <--enter the hexcode for the color you'd like to use here. it should match the background of your image */ opacity: .7; <-- change the decimal number to change the opacity */ }
Hotspot with image:
First you will need to design your image, and upload it to the Media Manager. For best results, make sure it matches the size of your hotspot. Once it's up, you'll be copying the URL to place in your CSS.
#bglink_0_image2:hover { background: url(URL TO YOUR IMAGE HERE) no-repeat; /* <--copy the URL for your image and paste it here */ }




